Vamos continuar o projeto criando uma nova classe, FormCliente no pacote view.
Lista das publicações anteriores:
- Java Desktop - Cadastro CRUD - 1.2: IDE IntelliJ
- Java Desktop - Cadastro CRUD - 2.2: MVC IntelliJ
- Java Desktop - Cadastro CRUD - 3.2: MySQL Server
- Java Desktop - Cadastro CRUD - 4.2: Classe DAO
- Java Desktop - Cadastro CRUD - 5.2: Resource Bundle
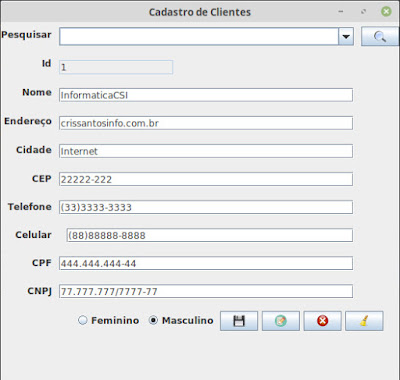
Este é o modelo do formulário, que você pode personalizar a posição de cada componente.
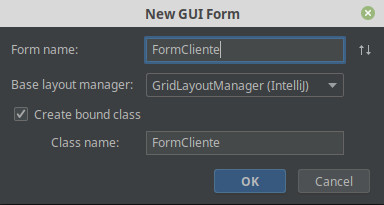
Criando o formulário e a Classe FormCliente GUI Form
Digite o nome da classe:
A tela do designer vai abrir no IntelliJ:
Ajustando os componentes no formulaŕio
Apesar de ser só arrastar, você pode se atrapalhar um pouco na primeira vez, com o grande número de opções.
Para agilizar, siga alguns "macetes": arraste um JPanel para cada grupo de componentes - Rótulos JLabel, Campos de textos JTextField, JRadioButton e Botões JButton.
No exemplo da imagem:
- um JPanel para ficar no canto esquerdo, para os JLabel;
- outro JPanel para o canto direto, onde ficarão os JTextField e JComboBox de pesquisa;
- o terceiro embaixo, para os JRadio JButton (sendo que o de pesquisa ficará ao lado do JCombobox)
Isso é como orientação. Fique à vontade aqui para arrumar ao seu gosto.
Para se orientar melhor, você pode nomear os JPanel no menu à esquerda - Field name:
Outra recomendação para não perder muito tempo no design: arraste todos os componentes e deixe para nomear depois (inclusive porque para os nomes vamos usar o Resource Bundle, visto na parte anterior).
- 10 JLabels no JPanel da esquerda;
- 1 JComboBox + 9 JTextField no JPanel da direita;
- 2 JRadioButton, 4 botões - JButton no JPanel inferior + 1 JButton do lado direito do JComboBox;
A medida que você for adicionando, o espaço é ajustado automaticamente (arraste os componentes até aparecer um quadrado ou linha azul em baixo do componente anterior.
Clicando com o botão direito na área do design, você pode ver um preview.
Só um "rascunho":
Usando o Resource Bundle para nomear os componentes
Você nomeia cada componente pelo menu Property, à esquerda, na opção text:
Quando você clica na coluna ao lado de text, aparece um ícone de pasta (como na imagem acima). Clique nesta pasta e abrirá uma janela, onde você deve marcar a opção Resource Bundle e clicar no ícone da pasta em Bundle name:
Na janela que abrirá, localize o arquivo Resource Bundle dentro de src:
Ao clicar em OK, volta a janela anterior, onde agora você clica em Key. Abrirá uma janela com todas aquelas linhas que você escreveu - key = value:
O primeiro JLabel é o Pesquisar:
Agora é repetir o processo para cada Label, na sequência da primeira imagem:
- Nome
- Endereço
- Municipio
- CEP
- Telefone
- Celular
- CPF
- CNPJ
- Genero
Nomeando as variáveis dos componentes
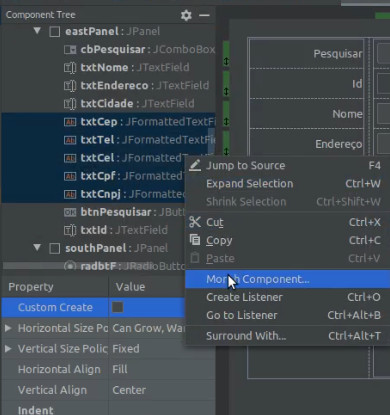
Outra coisa que vai facilitar na organização do código é nomear as variáveis, o field name na tela do UI designer, como na próxima imagem:
Ajuda muito para identificar cada um, quando você usa uma abreviação fácil para se orientar. Por exemplo:
- btn + o nome do botão = btnPesquisar, btnSalvar, btnEditar... (botões - JButton);
- radbt + nome do rádio button = radbtF e radbtM (rádio button para escolha do gênero);
- txt + nome do campo de texto = txtNome, txtEndereco, etc (campos de texto - JTextField);
Você faz isso selecionando na lista e, com o botão direito do mouse - opção Morth Component:
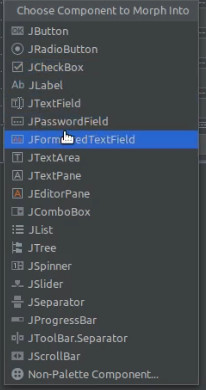
E escolha JFormattedTextField:
Ícones para os botões - JButton
Para um melhor design dos botões, você pode colocar ícones geralmente usados, como ícone de disquete para o botão salvar; lápis para o de editar, etc;
Os ícones para os botões você pode baixar aqui.
Os arquivos devem ficar num pacote - Package junto com os pacotes que já criamos na parte 2, ou seja, dentro de src.
Com o botão direito do mouse em src, New - Package, nomeie o pacote como resources. Depois, com o botão direito no pacote que você acabou de criar, crie outro com o nome images - vai ficar resources.images na árvore de arquivos do projeto:
Agora é só copiar as imagens que você baixou e colar em resources.images.
Com o botão direito do mouse em src, New - Package, nomeie o pacote como resources. Depois, com o botão direito no pacote que você acabou de criar, crie outro com o nome images - vai ficar resources.images na árvore de arquivos do projeto:
Agora é só copiar as imagens que você baixou e colar em resources.images.
Crie a pasta clicando com o botão direito no seu projeto, New - Directory: (abrirá uma pequena janela onde você nomeia a pasta - img é o nome mais usado)
Arraste os arquivos das imagens para a pasta criada.
Como adicionar as imagens dos ícones nos botões?
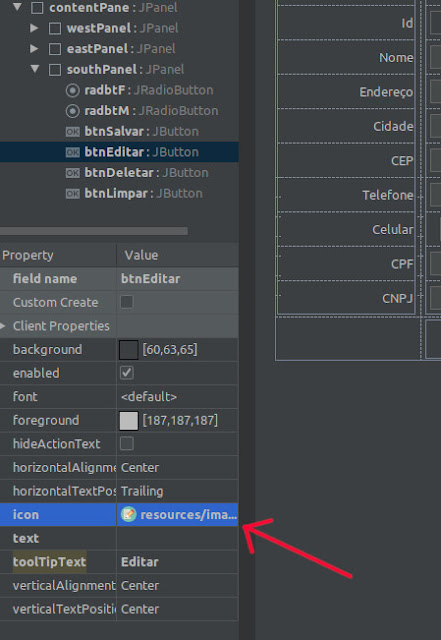
Voltando no design do formulário - FormCliente.form - GUI Form, você encontra uma opção icon:
Onde está indicado na seta acima, a propriedade icon, fica um ícone de pasta. Você clica e abre a janela Choose Icon File, para você localizar onde está o arquivo da imagem:
O seu projeto aparece como primeira opção, na aba Project. Você só precisa abrir as subpastas pela seta à esquerda nele, e depois em src. Você verá resources.images aí, e os arquivos das imagens.
Repita o processo para cada botão, selecionando a imagem correspondente e confirmando no OK.
O seu projeto aparece como primeira opção, na aba Project. Você só precisa abrir as subpastas pela seta à esquerda nele, e depois em src. Você verá resources.images aí, e os arquivos das imagens.
Repita o processo para cada botão, selecionando a imagem correspondente e confirmando no OK.
Hora de testar esse negócio!
Vamos ver como está o formulário até agora?
Você pode conferir como ficará o formulário, tanto no preview do UI Design quanto rodando o projeto, através da classe com o método main. Neste caso, a classe Principal.
Antes porém, adicione duas linhas dentro do construtor da classe FormCliente:
add(contentPane);
//Adiciona o JPanel principal no construtor
setSize(525,500);
//Ajusta as medidas de largura e altura do formulário (você pode experimentar outros valores)
Agora sim, na classe Principal, "chame" o FormCliente:
FormCliente formCliente = new FormCliente;
formCliente.setVisible(true);
//Torna o formulário visível ao executar o projeto
Pressione Ctrl + Shift + F10 para executar o código e veja como o formulário será exibido. Veja se ficou semelhante à imagem do início desta postagem.
Lembrando que não precisa ficar idêntica. Você pode e deve ficar à vontade para organizar os componentes conforme o seu gosto.
Para não sobrecarregar com muito código e estender muito esta postagem, deixo para a próxima parte a implementação dos métodos para os botões e os campos funcionarem, fazendo finalmente o CRUD no banco de dados.




























Nenhum comentário:
Postar um comentário